Web Structure
Web Structure
Web (World Wide Web)
인터넷에 연결된 사용자들이 정보를 공유할 수 있는 공간
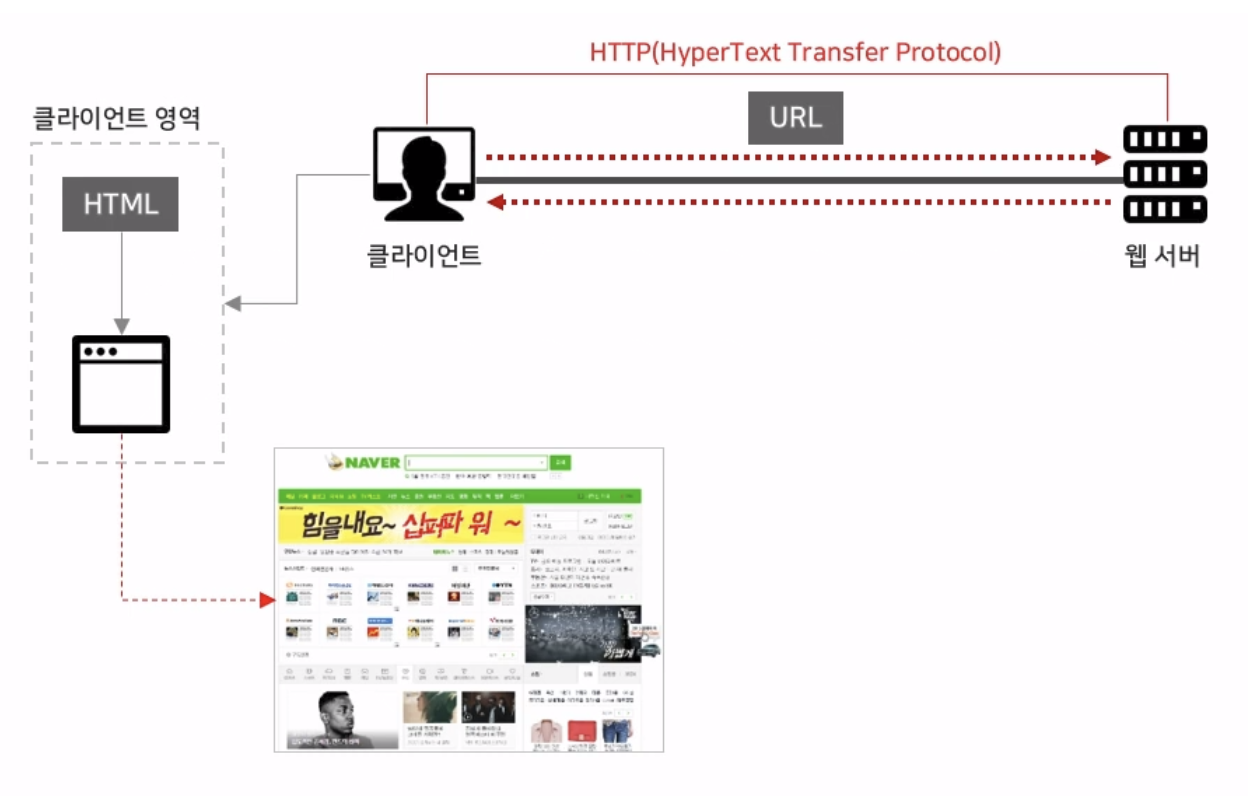
웹을 구성하는 3대 요소로 HTML, HTTP, URL(URI)이 있다.
HTTP는 웹 서버와 웹 클라이언트 간에 통신을 할 수 있도록 지원해주며 URL은 웹 클라이언트가 웹 서버로 리소스(자원) 요청 후 HTML이 담긴 응답을 맡으며 웹 클라이언트 > 프로그램인 웹 브라우저가 이를 해석하여 사용자에게 구조화된 인터페이스를 출력하여 보여줍니다.
웹 3대 구성 요소
HTML (HyperText Markup Language)
- 웹 페이지를 만들기 위한 언어
- 연결 가능한 텍스트 방식인 링크를 통해 웹 상의 모든 리소스를 표기할 수 있는 언어
- HyperText 란? 페이지를 서로 연결하여 넘나드는 것
특징
- 웹의 구조(제목, 문단, 표, 이미지 등)를 담당
- HTML, CSS, JavaScript 정적 컨텐츠
HTTP (Hyper Text Transfer Protocol)
- 클라이언트와 서버 간에 데이터를 주고받기 위한 프로토콜
- 웹 브라우저(클라이언트)와 서버 간에 HTML문서, 리소스, 데이터를 주고 받기 위한 방식으로 HTTP프로토콜을 사용하고 있다.
- Port Number : 80
특징
- 요청과 응답에 의한 통신 구조
- 클라이언트의 요청에 의해 통신 시작
| HTTP 메소드 | 요청 |
|---|---|
| GET | 데이터를 요청 -> 오직 받기만 함 |
| POST | 데이터를 서버에 제출할 때 |
| PUT | 서버에 저장된 데이터를 수정 & 대체 |
| DELETE | 서버에 저장된 데이터를 삭제 |
💡 PUT과 DELETE 메서드의 경우 자원에 직접 접근하기 때문에 보안상 치명적이다. 💡
💡 GET 방식은 URL 뒤에 파라미터를 추가하여 데이터를 전달해 데이터가 노출되기 때문에 보안성이 낮음. 💡
🔹 IP주소 : 인터넷으로 통신하는 각 device(컴퓨터, 통신장비)에 부여된 고유한 값이다.
🔹 Domain(도메인) : 문자로 된 고유 주소이다.
🔹 DNS (Domain Name System) : 도메인이나 호스트이름을 숫자로 된 IP 주소로 변환하는 프로토콜
URL (Uniform Resource Locator)
웹 상에서 특정한 자원에 대한 주소
URL 구조
- 브라우저가 사용할 프로토콜
- 대개 HTTP나 HTTPS
🔹 host - 웹 페이지,이미지,동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP
- 예) 127.0.0.1 www.naver.com
🔹 port - 웹 서버에 접속하기 위한 통로
- http는 80, https 443
🔹 path - 서버에서 자원의 경로
- 웹 서버의 루트 디렉토리부터 웹 페이지, 이미지, 동영상 등 위치한 경로와 파일명의 위치까지의 경
🔹 query string - 서버에 전달할 파라미터. key=value 쌍으로 표기하고 복수 개의 경우 &로 구분한다.
END
This post is licensed under CC BY 4.0 by the author.