[Day44] 사용자 경험(CX)디자인 - 정리
[Day44] 사용자 경험(CX)디자인 - 정리
시험 정리
⭐️ 색의 역할
- 브랜드 아이덴티티 각인
- 마케팅 관점에서 클릭을 유도(할인 정보)
- 방향을 제시(구매하기 버튼)
Primary Color
UI 내에서 가장 메인으로 사용되는 색상으로 화면 내 클릭을 유도하는 버튼에 많이 사용된다. 주로 브랜드의 고유한 아이덴티티 색상을 사용.
Secondary Color
- 메인 컬러보다 덜 중요한 요소에 사용된다.
- UI 콘텐츠에 사용
- 일반적으로 브랜드마다 1~5개 정도의 보조 색상이 있는데 UI 내에서는 너무 다양한 컬러를 사용하지 않는게 좋다.
Neutrals
- 흰색부터 검은색까지 회색 음영를 포함한다.
- 배경, 텍스트 색상 등에 사용
- 텍스트에 활용될 때는 대비를 통한 접근성을 고려해야한다.
Semantic Color
- 목적을 전달하는 색상
- 성공, 경로, 에러, 정보의 상황에 따른 4가지 색으로 구성되어 있다.
Expended Palettes
- 다양한 사용 사례를 충족하기 위한 확장형 색상
- Primary Color와 Secondary Color에 톤을 추가하거나 결합해서 사용
다이나믹 컬러
- 앨범 이미지의 컬러를 불러와서 UI에 적용하는 다이나믹 컬러
⭐️ 레이아웃
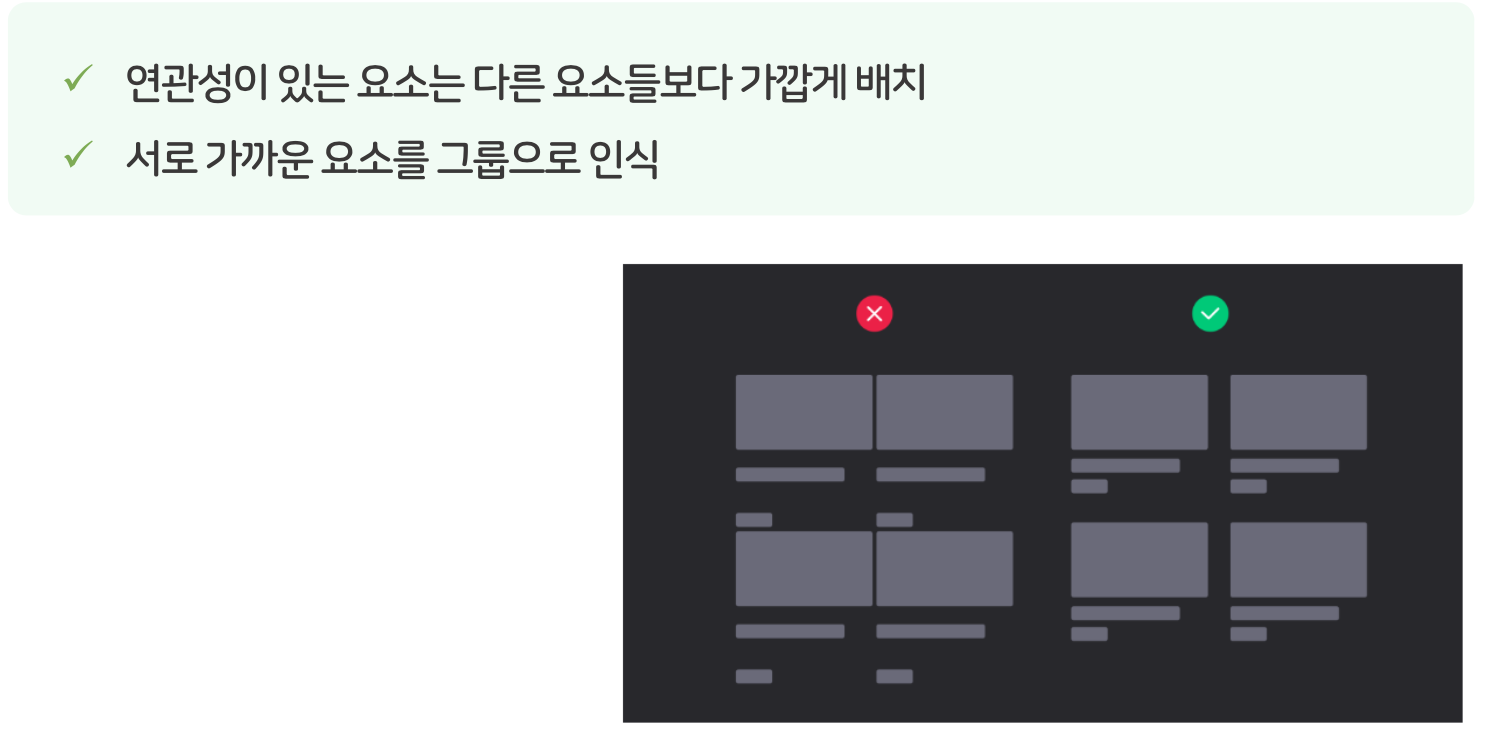
근접성
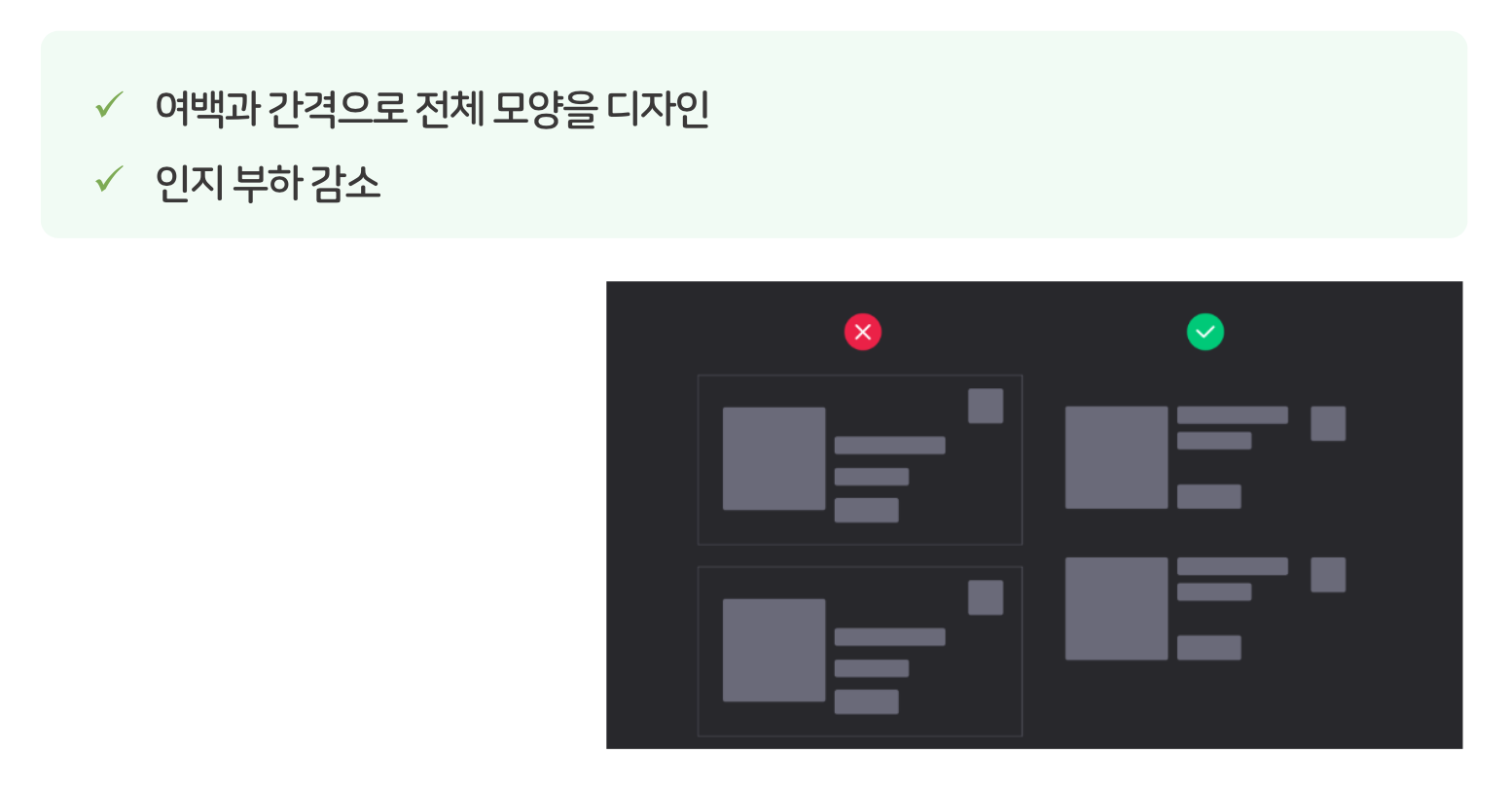
폐쇄성
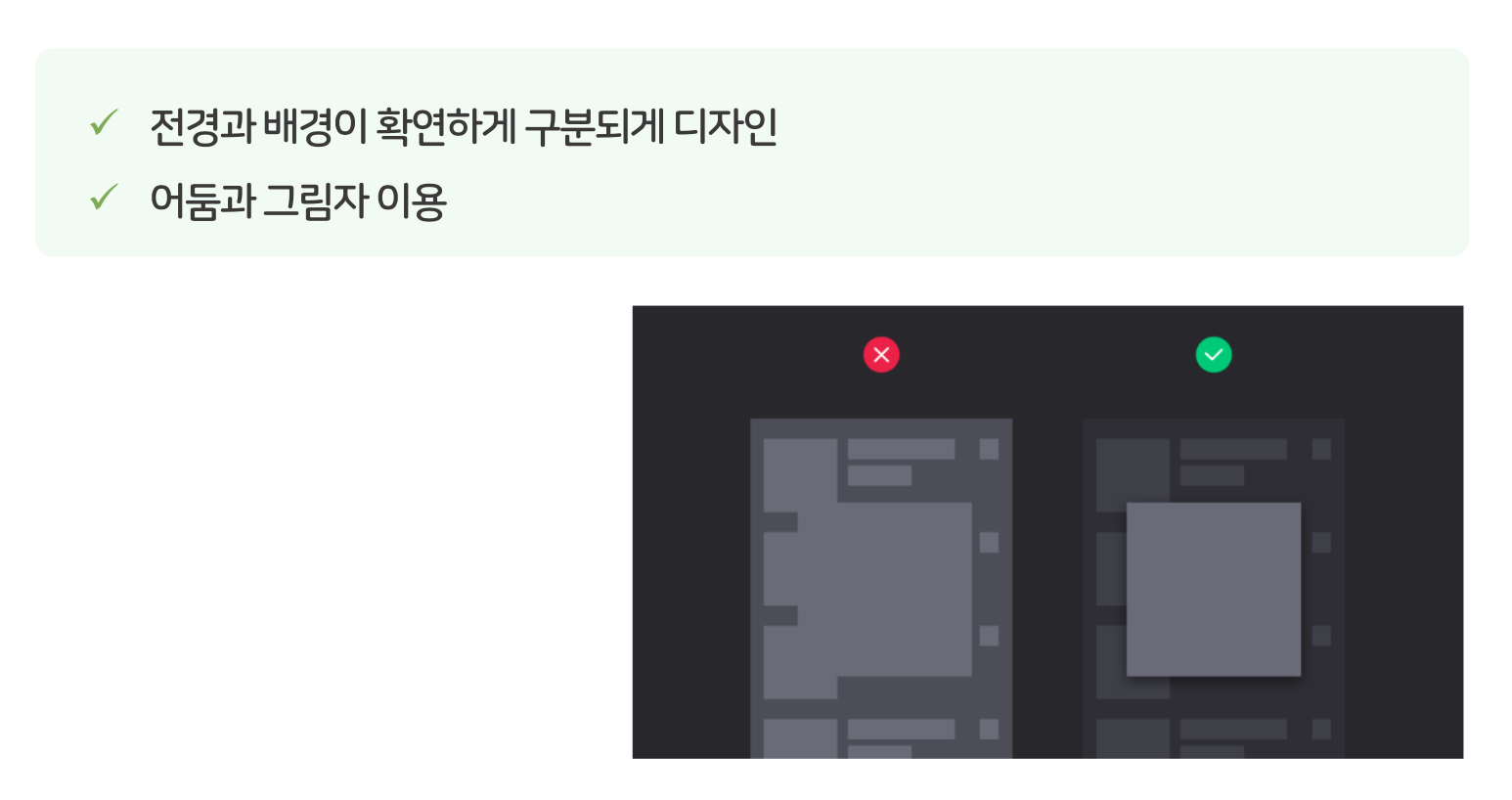
전경과 배경
📍 디자인 시스템 장점
1. 일관성의 향상
- 시각적 일관성 : 동일한 형태로 제작되고 시각적으로 유사한 모양의 구성 요소는 시각적 일관성을 높여준다.
- 기능적 일관성 : 제품을 사용하는 사용자의 상호작용은 늘 동일해야 한다.
- 내부 일관성 : 시각적, 기능적 일관성
- 외부 일관성 : 다른 플랫폼이나 시스템과 같은 모든 컨텍스트에서 외부 일관성 유지
2. 시간의 절약
3. 공통된 페이지로의 협업
4. 리스크 최소화
5. 높은 향상성
6. 브랜드 구축
📍 디자인 시스템 구조
디자인 시스템은 기업의 가치와 제품, 서비스에 따라 다양한 형태로 구성되며, 일반적으로 다음과 같은 요소로 구성된다.
개요
- 대부분의 디자인 시스템은 개요에서 일련의 디자인 원칙을 작성한다.
- 조직 전체가 공통 목표에 맞춰 디자인 시스템을 사용하고, 구축 방법에 상관없이 의미 있는 디자인 결정을 내릴 수 있도록 안내한다.
- 기본적인 소개와 함께 브랜드의 정체성을 포함한 디자인 원칙을 작성
파운데이션
- 가장 기초가 되는 디자인 요소의 모음
- 색상, 아이콘, 간격, 타이포그래피 등 시각적 요소와 디자인의 기본인 공통 가치와 원칙을 포함
컴포넌트
- 재사용 가능한 구성요소
- 제품과 서비스의 규모가 작다면 키 스크린에서 가장 많이 사용하는 컴포넌트를 추출
패턴
- 사용자가 목표를 달성하려고 사용하는 방법의 모범 사례
- 직관적이고 일관된 사용자 경험을 제공하기 위해 컴포넌트를 특정 조합으로 묶어 패턴으로 구분하고 그 사용법을 작성
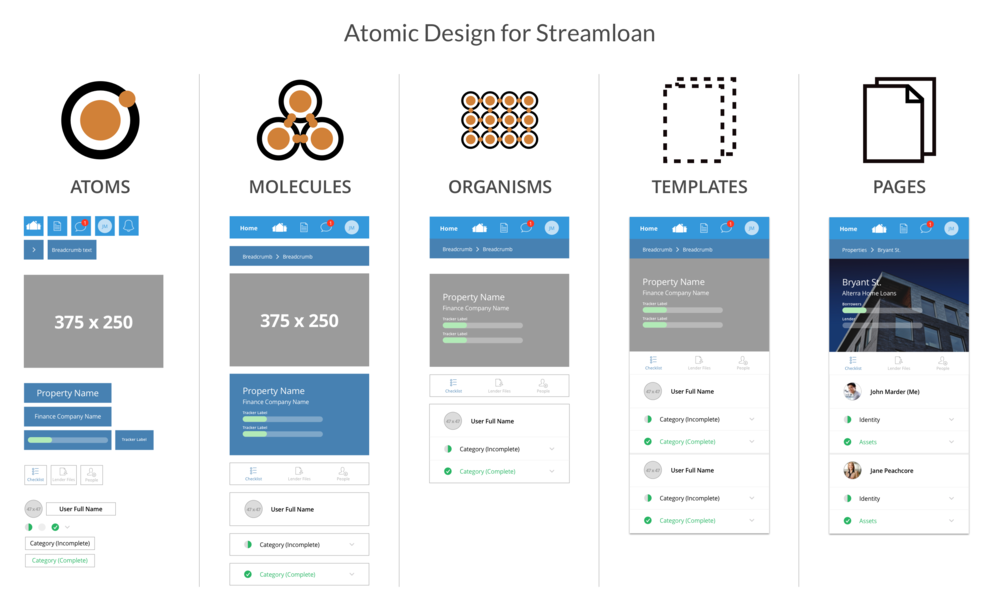
📍 아토믹 디자인
브래드 프로스트가 고안한 디자이너와 개발자 사이의 협업 중심 디자인 시스템으로, 컴포넌트를 다음과 같이 계층화함.
- 화학의 원리를 이용해
- 원자(Atoms) → 분자(Molecules) → 유기체(Organisms) → 템플릿(Templates) → 페이지(Pages)
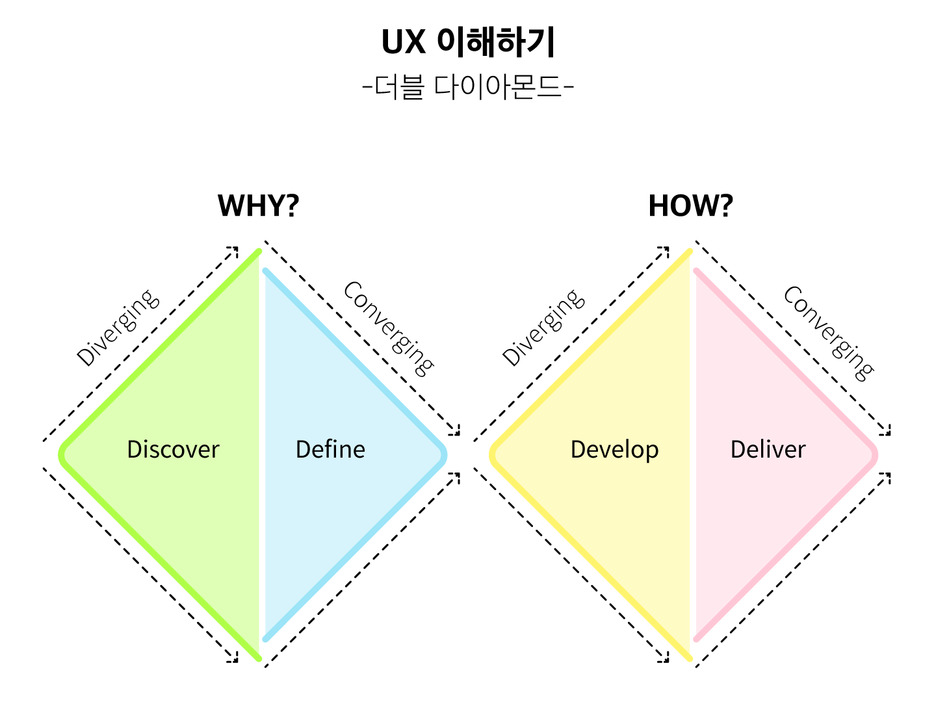
📍 더블 다이아몬드 방법론
문제를 정의하고 해결책을 도출하는 두 가지 과정이 한 점에서 시작해 확산과 수렴이라는 과정으로 구조화한 방법
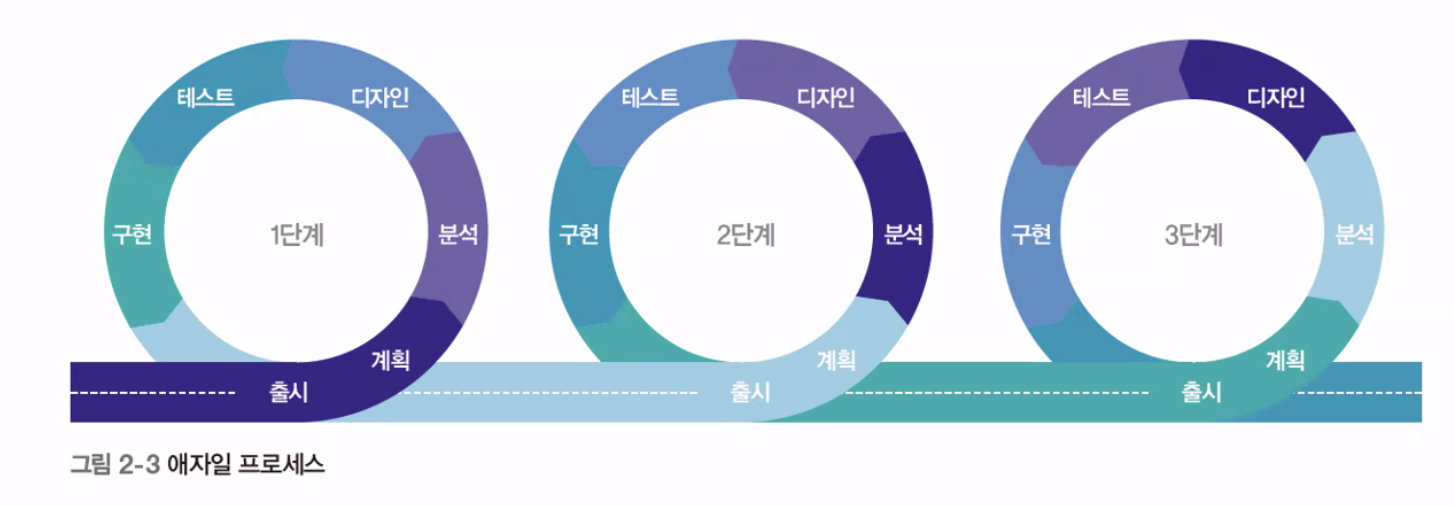
📍 애자일 프로세스
소프트웨어가 어느 정도 사용 가능할만큼 개발되었다면 빠르게 출시한 후 사용자의 의견을 수집한다. 수집한 내용을 바탕으로 제품을 수정하고 다시 배포하는 과정을 반복한다.
-> 사용자의 요구사항을 끊임없이 반영하고 점진적으로 제품을 업데이트하여 서비스가 추구하는 가치를 구현한다. 
📍 페르소나(퍼소나)
페르소나는 인물의 성격과 성장 배경, 환경 등의 묘사로 구성되는데 가상의 인물이 해당 프로젝트의 서비스나 제품을 사용하는 목표와 필요 그리고 서비스의 부재로 느꼈던 불편함 등의 내용을 포함해 작성한다.
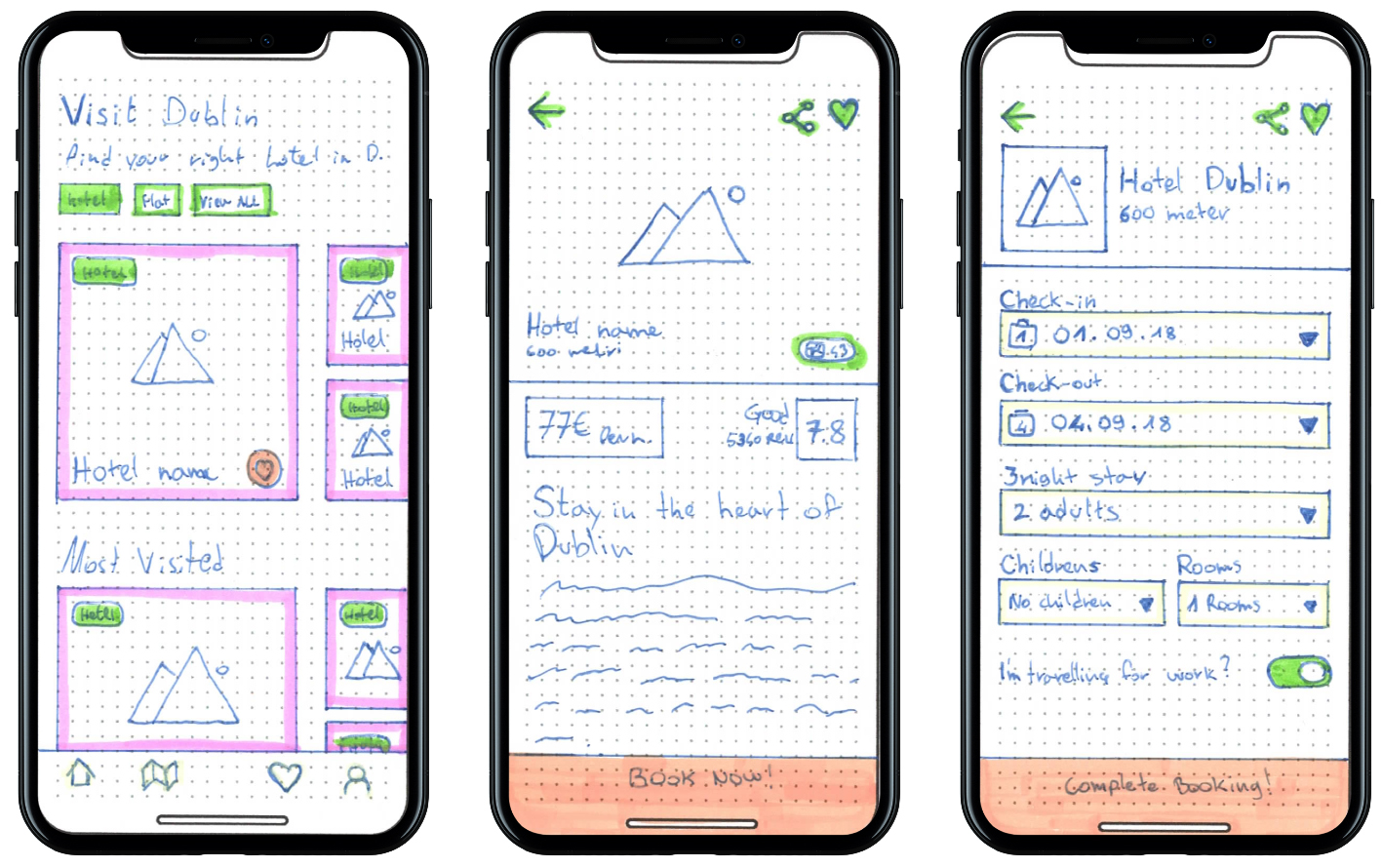
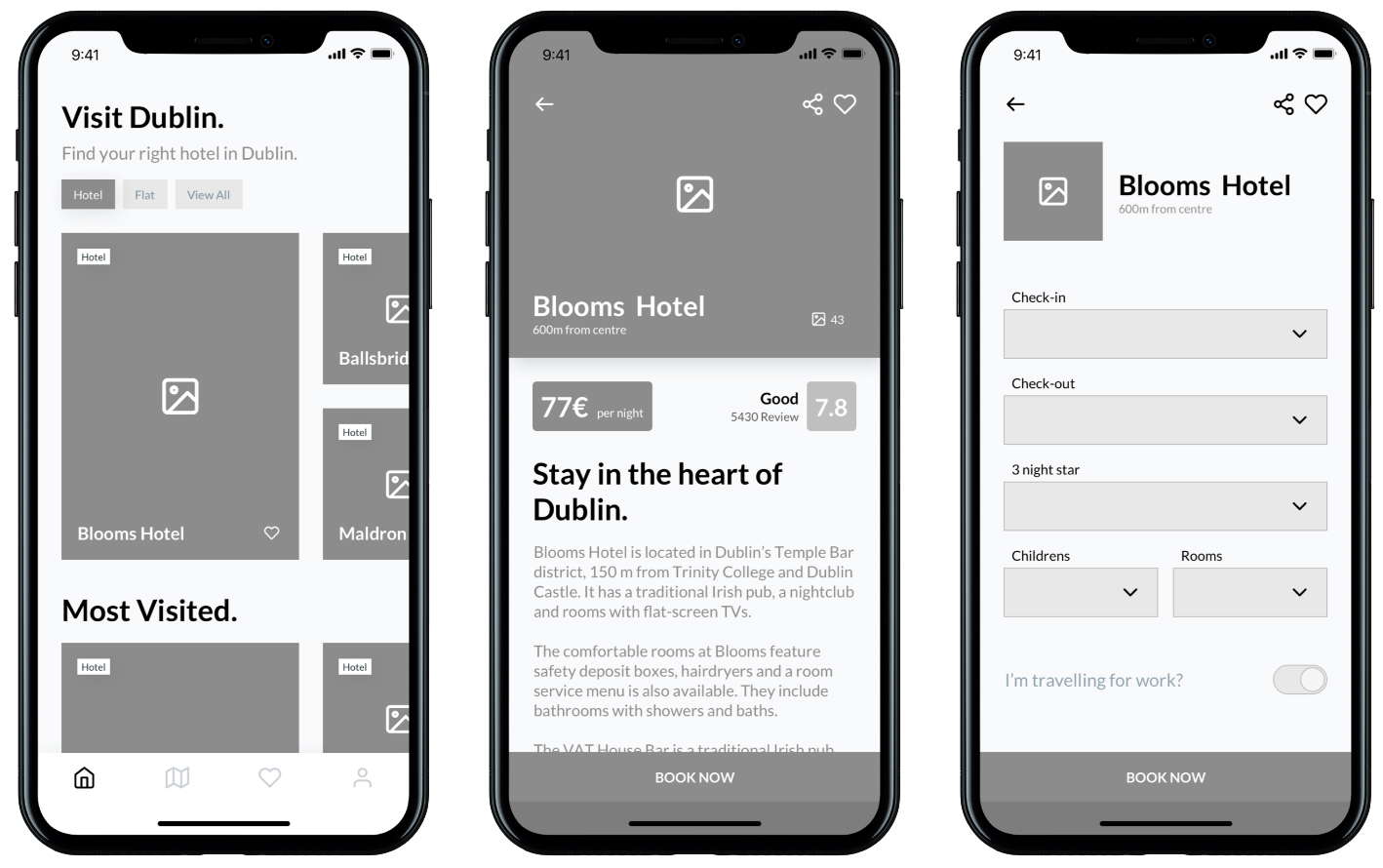
📍 와이어 프레임
와이어프레임은 각 화면 단위의 UI를 설계하는 작업으로, 화면의 설계와 화면 간의 관곙와 이동 동선까지 모두 표현한다.
🔹 디자인 토큰
토큰으로 Text, Color, Effect, Grid를 지정할 수 있다.
🔹 Auto Layout
- 디자인의 요소의 위치나 간격을 동적으로 관리하고 조정할 때 사용하는 옵션
- 콘텐츠 내용 변경 시 자동으로 레이아웃 조정 💡 Shift + a : Auto Layout
🔹 Constraint
- 오브젝트 또는 디자인 요소를 프레임의 크기에 맞춰 위치를 조절하거나 고정
- 화면의 크기가 변화해도 요소들이 원래의 위치에 존재하도록
🔹 Component (재사용) & instance
- Component: 재사용 가능한 디자인 단위
- Instance: 컴포넌트를 복제한 요소. 컴포넌트 스타일을 바꾸면 인스턴스 스타일도 함께 바뀐다.
🔹 Variants
- 유사한 종류의 컴포넌트를 묶어놓은 세트
- 속성을 지정하여 스타일을 다르게 지정할 수 있다.
🔹 Modal
- 전경과 배경의 차이를 주어 사용자에게 새로운 창을 Overlay하여 보여주는 것 💡 Action > Open overlay , Overlay > Modal
🔹 interaction 효과(애니메이션) 넣을 수 있는거 -> (prototype )
- Prototype: 인터랙션을 넣을 수 있는 기능
🔹 복사 단축키
- Alt + Drag
- Ctrl + C / Ctrl + V
- Ctrl + D
🔹 단축키
- R: 사각형
- O: 동그라미
- T: Text
- V: Move
- H: 핸드 툴
- K: Scale (여백까지 같이 커짐)
- F: Frame
END
This post is licensed under CC BY 4.0 by the author.