웹에서 HTML 페이지, CSS 문서, 이미지 등 리소스의 위치를 나타내는 주소를 뜻한다.
쉽게 말해서, URL은 웹 페이지를 찾기위한 주소를 말한다.
🔸 URL의 구조
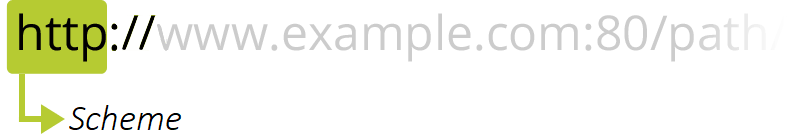
Scheme
scheme는 브라우저가 자원을 요청하기 위해 사용해야 하는 protocol을 나타낸다.
일반적으로 웹사이트의 경우 프로토콜은 HTTPS 또는 HTTP(보안되지 않은 버전)이다.
Authority(권한) = Domain Name + Port
권한에는 콜론으로 구분된 도메인 (예 :www.example.com)과 포트(80)이 모두 포함된다.
도메인: 요청하는 웹 서버를 나타낸다. IP address로도 사용 가능
포트 : 웹 서버의 자원에 접근하기 위한 기술적 “gate”를 나타낸다
HTTP 프로토콜의 표준 포트(HTTP의 경우 80, HTTPS의 경우 443)를 사용하는 경우엔 일반적으로 생략 + 그렇지 않으면 필수
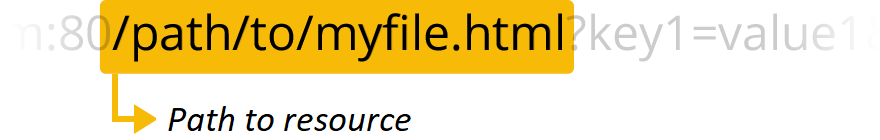
Path to resources = 경로
/path/to/myfile.html은 웹 서버에 있는 리소스의 경로
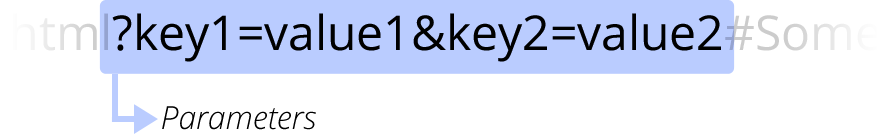
Parameters
?key1=value1&key2=value2는 웹 서버에 제공되는 추가 매개변수
key / value 쌍을 & symbol을 구분자로 사용해 연속적으로 작성하며, Web server에서는 전달된 parameters를 이용해 부가적인 작업을 처리할 수 있다.
Anchor
Anchor는 리소스 내부에서 일종의 “책갈피” 역할을 하며, 브라우저 내에서 “책갈피” 지점에 위치한 콘텐츠를 표시하기 위해서 사용된다.
#뒤의 부분을 프래그먼트 식별자라고도 부르는데, 이 부분은 request와 함께 Web server에 전송되지 않는다
🔸 URL 객체
- 웹 주소(URL)를 파싱하고 조작하기 위한 JavaScript의 내장 API
- URL 객체를 사용하면 URL의 각 구성 요소(프로토콜, 호스트, 경로, 쿼리 매개변수 등)에 쉽게 접근/수정 가능
✅ URL 객체 사용법
기본 생성 및 접근
1
2
3
4
5
6
7
8
9
10
11
12
| // URL 객체 생성
const url = new URL('https://www.example.com:8080/path/to/page?name=value&search=test#section');
// URL 구성 요소에 접근
console.log(url.protocol);// 'https:'
console.log(url.hostname);// 'www.example.com'
console.log(url.host);// 'www.example.com:8080'
console.log(url.port);// '8080'
console.log(url.pathname);// '/path/to/page'
console.log(url.search);// '?name=value&search=test'
console.log(url.hash);// '#section'
console.log(url.origin);// 'https://www.example.com:8080'
|
수정하기
1
2
3
4
5
6
| url.pathname = '/products';
url.port = '3000';
url.searchParams.append('category', 'books');
console.log(url.href);
// 'https://www.example.com:3000/products?category=books'
|
상대 URL 처리
1
2
3
4
5
| const base = new URL('https://www.example.com/products/');
const relative = new URL('electronics', base);
console.log(relative.href)
// 'https://www.example.com/products/electronics'
|
🔸 URLSearchParams 객체란?
- URL의 쿼리 문자열(
?name=value)을 다루기 위한 API - URL의
? 뒤에 오는 부분(예: ?name=value&search=test)을 파싱하여 각 매개변수에 접근하고 조작할 수 있게 해줌
✅ URLSearchParams 사용법
생성
1
2
3
4
5
6
7
| // 문자열로 생성
const params1 = new URLSearchParams('name=value&search=test');
// 객체로 생성
const params2 = new URLSearchParams({ category: 'books', author: 'Yeeun Lee' });
// URL 객체의 searchParams 속성을 통해 접근
const url = new URL('https://www.example.com/?page=1&limit=10');
const params3 = url.searchParams;
|
조작
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| const params = new URLSearchParams('category=books&price=20&inStock=true');
// 매개변수 값 가져오기
console.log(params.get('category'));// 'books'
console.log(params.get('price'));// '20'
console.log(params.has('inStock'));// true // 매개변수 존재 여부 확인
console.log(params.has('discount'));// false
params.append('author', 'Jane Doe'); // 매개변수 추가
// 매개변수 설정 (이미 존재하면 덮어씀)
params.set('price', '25');
// 매개변수 삭제
params.delete('inStock');
// 모든 매개변수 이름 가져오기
for (const key of params.keys()) {
console.log(key);// 'category', 'price', 'author'
}
// 모든 매개변수 값 가져오기
for (const value of params.values()) {
console.log(value);// 'books', '25', 'Jane Doe'
}
// 모든 매개변수 [이름, 값] 쌍 가져오기
for (const [key, value] of params.entries()) {
console.log(`${key}: ${value}`);
}
// 문자열로 변환
console.log(params.toString());// 'category=books&price=25&author=Jane%20Doe'
|
🔸 useSearchParams()
- URL의 쿼리 파라미터를 쉽게 읽고 수정할 수 있게 해주는 React Router 전용 훅입니다.
1
2
3
4
5
6
7
| import { useSearchParams } from "react-router-dom";
export function SomeComponent() {
const [searchParams, setSearchParams] = useSearchParams();
// searchParams.get("key") 로 값 읽기
// setSearchParams(...) 로 값 설정
}
|
searchParams : URLSearchParams 인스턴스로, 현재 URL의 쿼리 파라미터에 접근setSearchParams() : 쿼리 파라미터를 수정하면 브라우저 URL에 반영됨
주요 특징
| 기능 | 설명 | 예시 |
|---|
| 읽기 | 특정 파라미터 값 읽기 | searchParams.get('paramName') |
| 쓰기 | 쿼리 파라미터 변경 | setSearchParams({ paramName: 'value' }) |
| URL 동기화 | 쿼리 파라미터를 변경하면 URL이 자동 변경됨 | |
| 복수값 지원 | 같은 키의 여러 파라미터 읽기 | searchParams.getAll('paramName') |
💡 두 가지 접근 방식 비교
✅ 접근 방식 1: URLSearchParams + navigate
1
2
3
4
| const params = new URLSearchParams(searchParams);
params.set('_page', 1);
params.set('_per_page', per_page);
navigate(`/shop/?${params}`);
|
✅ 접근 방식 2: setSearchParams()
1
| setSearchParams({ _page: 1, _per_page: per_page });
|
주요 차이점
| 항목 | 방식 1 (navigate) | 방식 2 (setSearchParams) |
|---|
| 기존 쿼리 유지 | 유지됨 | 유지되지 않음 (기본적으로 모두 덮어씀) |
| 세밀한 제어 | 높음 | 낮음 |
| 히스토리 처리 | navigate()는 새 히스토리 추가 | 기본은 추가, 옵션으로 replace 가능 |
useSearchParams()는 사실상 브라우저의 내장 객체인 URLSearchParams를 활용하는 React Router의 훅임- React 스타일로 URL 쿼리 관리를 할 수 있도록 도와주는 편의성 제공 도구
Reference
1.mdn_URL이란? 2.React Router API Reference-useSearchParams
END